而整個(gè)WPO其實(shí)是對(duì)瀏覽器(browser)的加載(load)和解析(parse)過程中的一些消耗行為進(jìn)行優(yōu)化, 而load和parse在整個(gè)瀏覽器工作過程中又互相糾結(jié)互相作用.
在這篇文字中討論的更多是FE們能夠伸手處理或者通過達(dá)成共識(shí)的方法來進(jìn)行快速推動(dòng)Tech們協(xié)助的一些事情.
OK, 我們慢慢把瀏覽器的工作過程掰細(xì)了看吧.
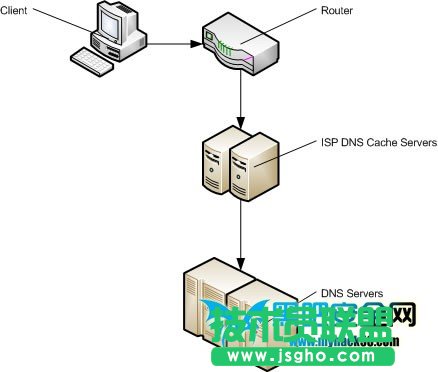
首先, 我們先整一個(gè)瀏覽器如何找到一個(gè)網(wǎng)站的簡易工作原理 – DNS查詢:

首先當(dāng)用戶在瀏覽器的地址欄中敲入了網(wǎng)站的網(wǎng)址 ( 比如: alibaba.com ) ,這時(shí)瀏覽器會(huì)首先通過訪問的域名來定位到IP (DNS) 從而找到去哪里獲取資源, 這時(shí), 瀏覽器會(huì)依次進(jìn)行如下查找:
1. 瀏覽器緩存 :
瀏覽器首先會(huì)在自己的緩存中查找有沒有對(duì)應(yīng)的域名 – IP匹配, 如果好運(yùn)的話, 這里就可以直接嘗試去訪問資源了, 如果運(yùn)氣平平則往下走吧.
2. 系統(tǒng)緩存 :
瀏覽器緩存中沒有命中, 瀏覽器會(huì)告訴操作系統(tǒng):”嘿, 我在我自己口袋里沒找到, 可能丟了, 我得去你那看看”, 然后, 一個(gè)系統(tǒng)進(jìn)程(?)調(diào)取系統(tǒng)中的DNS緩存進(jìn)行查詢, 重復(fù)上一條的運(yùn)氣判斷…
3. 路由器緩存 :
走到這, 運(yùn)氣還真不太好啊, 操作系統(tǒng)也沒轍了, 那怎么辦呢, 向路由去要要看吧… 重復(fù)運(yùn)氣判斷…
4. ISP DNS緩存 :
好吧, 真不知道說運(yùn)氣好還是運(yùn)氣不好了, 不廢話, 去ISP (網(wǎng)絡(luò)提供商) 的DNS緩存服務(wù)器中尋找了, 一般情況下, 在ISP端的緩存中都能找到相應(yīng)的緩存記錄了, 不該這么背了, 或者… 您的ISP有夠菜…
5. 遞歸搜索…
最無奈的情況發(fā)生了, 在前面都沒有辦法命中的DNS緩存的情況下, ISP的DNS服務(wù)器開始從root域名服務(wù)器開始進(jìn)行遞歸, 順序是從.com頂級(jí)域名服務(wù)器到alibaba的域名服務(wù)器, 再?zèng)]找到…好吧, 您認(rèn)為您要去的網(wǎng)站真的公開存在么…?
要強(qiáng)調(diào)的是, 不只是對(duì)網(wǎng)站第一次的域名訪問需要做這樣一次查詢工作, 在對(duì)頁面中的資源引用的域名解析時(shí)一樣會(huì)有這樣的一系列工作. 最明顯的就是啟用全新域名來做靜態(tài)資源存儲(chǔ)服務(wù)時(shí), 基本上上述的1 – 5個(gè)步驟都得走上幾遍. 才能讓新域名在各DNS緩存服務(wù)器上留下記錄.
在這個(gè)話題上, 關(guān)于DNS的類似系統(tǒng)級(jí)的解決方案不是FE能夠控制得了的, 我們q可以在涉及到DNS時(shí)有些小Tips來從中做些事情.
好吧, 第一項(xiàng).DNS相關(guān)的優(yōu)化:
常規(guī)實(shí)踐 : DNS解析的復(fù)雜性決定了不當(dāng)?shù)氖褂枚嘤蛎@取資源會(huì)造成不必要的性能開銷. 在WPO中, 很多優(yōu)化工作是很藝術(shù)的, 在DNS和HTTP這兩方面優(yōu)化是就可以看到這個(gè)神奇的藝術(shù)性:
DNS的優(yōu)化, 當(dāng)然是盡可能少的造成DNS查詢開銷, 而在HTTP優(yōu)化的策略中有一項(xiàng)優(yōu)化措施是避免單域名下連接數(shù)的缺陷來進(jìn)行資源多通道下載, 實(shí)施的細(xì)節(jié)會(huì)在 中詳細(xì)介紹, 在這里只是簡單的提一下, 靜態(tài)資源多域名服務(wù)可以繞過瀏覽器單域名載入資源時(shí)并行連接數(shù)的限制, DNS優(yōu)化需要我們盡可能少的域名解析, HTTP優(yōu)化時(shí)需要我們適當(dāng)?shù)氖褂枚嘤蛎?wù), 那怎么樣讓兩個(gè)優(yōu)化實(shí)踐都能夠比較好的實(shí)施呢? [todo]
優(yōu)雅降級(jí) : 在某些現(xiàn)代瀏覽器 ( Google Chrome, Firefox 3.5+ ) 中, 已經(jīng)能夠支持DNS的預(yù)取了, 怎么個(gè)預(yù)取呢? 就是在瀏覽器加載網(wǎng)頁時(shí), 對(duì)網(wǎng)頁中的或者的href屬性中的域名進(jìn)行后臺(tái)的預(yù)解析(上文中的 1- 5步), 并且將解析結(jié)果緩存在瀏覽器端, 當(dāng)用戶在真正點(diǎn)擊鏈接時(shí), 省去在當(dāng)下的DNS解析消耗, 把這個(gè)消耗過程轉(zhuǎn)嫁到用戶無法感知的瀏覽過程中去.
第一, 現(xiàn)代瀏覽器已經(jīng)支持且默認(rèn)打開了DNS Prefetch的功能. 當(dāng)然也可以通過瀏覽器的配置來管理該功能:
用Firefox3.5+可以這樣: 瀏覽器默認(rèn)就打開了HTTP協(xié)議下的DNS預(yù)取功能, 默認(rèn)關(guān)閉HTTPS協(xié)議下的DNS預(yù)取功能, 可通過 about:config 的 network.dns.disablePrefetch 和network.dns.disablePrefetchFromHTTPS <兩個(gè)選項(xiàng)來控制兩種協(xié)議下的預(yù)取功能.
Chrome管理DNS Prefetch方法暫時(shí)缺少.
第二, 可以通過用meta信息來告知瀏覽器, 我這頁面要做DNS預(yù)取:
第三,可以使用link標(biāo)簽來強(qiáng)制對(duì)DNS做預(yù)取: